In case you weren’t aware, we are living in a litigious world. Even when you mean well, the law can still drop its gavel down on you for one misstep. As a business owner, crossing every “t” and dotting every “i” is essential to avoiding court cases while trying to manage a profitable company. Recently, with the prioritization of inclusivity to certify a level playing field for all, the Department of Justice ruled that all websites by companies qualifying as “places of public accommodation” need to be ADA (Americans with Disabilities Act) compliant. In laymen’s terms, if you operate a website in the United States, this ruling most likely applies to you and you need to take it seriously. If not, civil penalties of up to $55,000 for first-time violations and $110,000 for subsequent ones may occur.
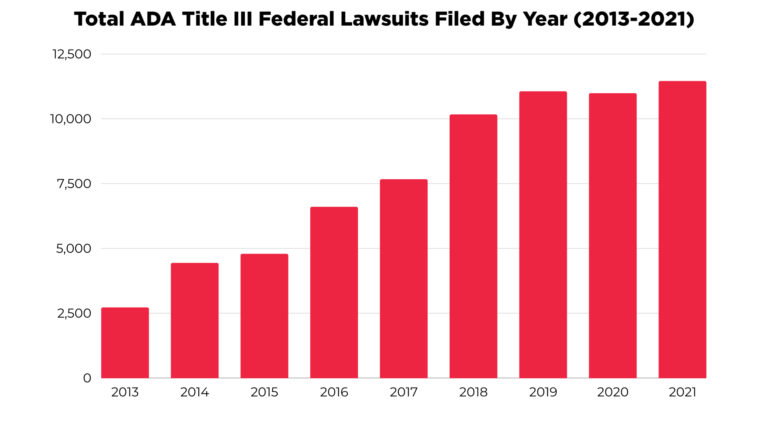
With that being said, if you don’t have an ADA compliant website, you’re probably wondering what one looks like and are eager to quickly rectify your potentially compromising position. With over 11,400 ADA Title III lawsuits filed in 2021 alone (that is, lawsuits against businesses opened to the public), don’t simply assume your website can fly under the radar. Lawyers known as accessibility predators are actively pursuing legal action against sites not meeting ADA standards. Ignoring the surge of these money-hungry accessibility predators could threaten your small – or large – business, if and when they find your website.

What Defines an ADA Compliant Website?
Nearly 61 million American adults, or about 26%, have a disability. As such, the Americans with Disability Act of 1990 was created to ensure this large segment of our country has equal rights and privileges. This extends to the World Wide Web, where navigation can prove difficult for those with any number of disabilities. Such are defined as auditory (hearing), cognitive (learning), neurological (diseases like Alzheimer’s), physical (motor skills), speech (oral communication), and visual (blindness). Having an ADA compliant website provides those with the aforementioned disabilities with the opportunity to navigate the web unencumbered, just as any other person would. Inclusivity is essential in being compliant.
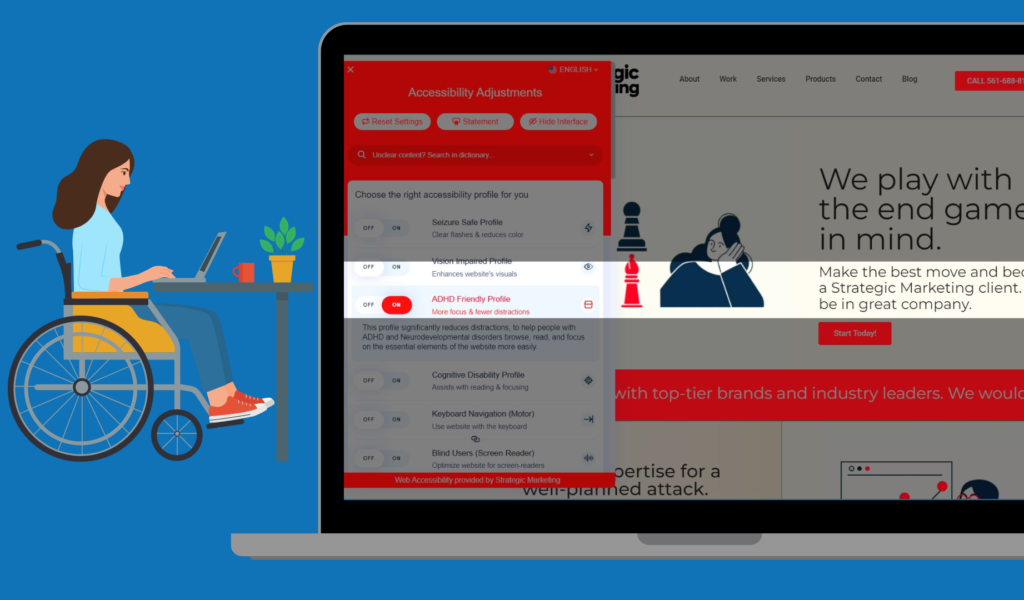
When your website contains accessibility barriers (e.g., poor color contrast, lack of alternative text for images and captions on videos, no keyboard navigation), it is excluding a significant portion of the population. Besides the potential punitive damages that can result from neglecting to have an ADA compliant website, you may also cost yourself potential customers/clients who cannot complete a form fill or checkout at your online store.
What Elements Need to Be in Place for My Website to be ADA Compliant?
In order to have a website that is ADA compliant, there are a number of things to consider. At the surface level, your site navigation, headings/titles, language/text, media/color palette, and design/aesthetic all need to adhere to the ADA’s guidelines. Drilling down further, attention to detail is necessary for elements such as alt attributes for images and maps, redundant links, descriptive HTML tags for online forms, skip-navigation links, easy-to-understand error messages for bad form input, and legends for forms. These are just some of the points of focus. The amount of detail that goes into bringing a website up to date with the ADA’s standards can be staggering.
As if considerations regarding ADA compliance weren’t enough, you will also want to make sure your website meets the current WCAG (Website Content Accessibility Guidelines) 2.1 Compliance Checklist. While overlapping with the Americans with Disabilities Act mandates in multiple regards, WCAG goes a step further, grading according to levels of conformance. It is led by the four principles of POUR (Perceivable, Operable, Understandable, Robust):
- Perceivable – different users perceive information in different ways. This means offering color contrast adjustments, different font sizes, captions for videos, etc.
- Operable – there must not be any way in which your website’s actions cannot be performed by certain users. This means keyboard and voice command accessibility.
- Understandable – your website’s user interface (UI) must be understandable in its operation. This means clear instructions and easy navigation.
- Robust – content on your site must be interpretable by user agents, such as assistive technologies. This means current and future tools used to assist disabled users should properly interface with your website.
As alluded to above, three levels of WCAG conformance exist: Level A, AA, and AAA. Meeting AA conformance is suggested, as AAA is high in complexity and therefore may not be realistic to execute. A new version of the checklist, 2.2, is in the works for 2023. It will feature new criteria designed to assist users with vision, cognitive, and motor skill disabilities. As is evident, these guidelines are fluid, constantly changing and evolving. Your website needs to be as well.
How Can I Update My Website to Meet the ADA’s Guidelines?
If you’re not capable of making the necessary changes to your company’s site to meet the standards of the ADA, a website accessibility vendor like Strategic Marketing can help bring you up to date in no time. We can provide the software and services needed for website accessibility integration, then help you manage the new features. If you’re ready to protect your website and business, call Strategic Marketing at (561) 688-8155 today.